【イラスト講座】デジタル絵の描き方〜レイヤー構成編〜
以前、パソコンでイラストを描こう〜手順編〜という記事で
デジタルイラストを描く手順を説明しました。
今回は、実際にどのように描き進めていけば良いかを
各工程のレイヤーの構成に焦点を当て説明しようと思います
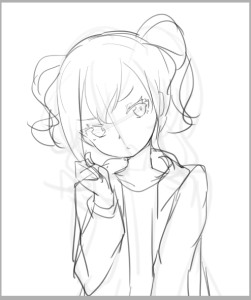
簡単ではありますがイラストを描いたので、こちらを例に説明します↓
スポンサードリンク
レイヤーとは
デジタル絵を描く上で重要な概念です。簡単に言うと階層構造のことです。
今回はsaiで説明しますが、PhotoshopにもClipStudioにも、ほとんどのペイントツールに付いている機能です。
レイヤー機能に関してはほかのサイトでさんざん説明されているのでここでは説明しません。
「イラスト レイヤー」とかでググるとたくさん見つかります。実際にソフトをいじりながら読んでみましょう。
ラフを描く
大抵のイラストは、ラフというおおまかな流れを捉えるための絵を元にして描かれます。
前回にも説明しましたが、「魅せたい部分」と「全体のバランス」を考えながら描きましょう。
この2つは模写もオリジナル絵も必要になってくる要素です。
今回僕はバストアップの困り顔の女の子を描きたかったので、イメージをふくらませながら
太めのペンで、濃度は薄めで描きました。こうすることで後々の線の選択肢を広げてあげることができます。
しかし、その選択肢の中から線を絞るのには技術と経験がいるので
自分に合うペンの設定を探してみてください。

下書きを描く
下書き、という名前ではありますが実はラフとの区別が明確ではありません。
自分の場合は、拡大+ペン設定を細くして描き込む作業がここに当たります。
線画を描く際に困らぬよう、ディティールを細かくしていきましょう。
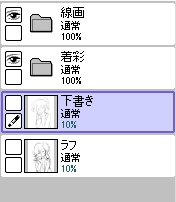
この時、ラフのレイヤーの不透明度を下げて上に下書きのレイヤーを作ります。
不透明度は10%くらいがオススメです。
あまりこの値が高いと下書きの線がラフの線に引っ張られてしまい、出来上がりがイメージと離れてしまいます。

線画を描く
いよいよ線画を描いていきます。
レイヤーの一番上に線画フォルダーを作ります。その線画フォルダーに一枚新しいレイヤーを追加しましょう。
今こんなかんじです。今度は下書きのレイヤーを薄くしています。
なぜ線画はフォルダーを作るのかと疑問に思った人もいると思います。
それは線画は複数レイヤーに分かれる可能性があるからです。
とりあえず目の部分のレイヤーは分けといた方がいいと思います。経験上ですが…。
ペン設定などは細めの方がいいと思います。線が細いほうが塗りが映えるからです。
(※僕は時間がなかったので雑ですが、線画は一番丁寧に描くべきところです)
着彩する
さて、ちょっと長くなってしまいましたが着彩作業、いわゆる塗りの作業です。
前回の記事では下塗りと別にしていましたが、レイヤー構成的には変わらないのでまとめちゃいました。
今度は、線画フォルダの下に着彩フォルダを作ります。

このレイヤーの位置を間違えるとめっちゃ塗りにくくなってしまうので注意が必要です。
着彩の諸々の設定については別の記事を設けようと思います。思ったより書くことが多かったので。
とりあえずレイヤーの場所はここで問題ありません。このフォルダのレイヤーに色を塗っていきましょう。
完成です
まとめ:レイヤー機能を活かしてデジタル絵を描こう
かなり急ぎ足になってしまいましたがなんとか更新出来ました…
今回の絵は全部で1時間ちょいくらいでした。では。




